Модуль предназначен для создания веб-форм на сайте.
Возможности модуля.
1. Генерация веб-формы через административную панель.
1.1. Генерация каркаса веб-формы
1.2. Генерация почтового события
1.3. Генерация почтового шаблона
1.4. Генерация таблицы в БД
2. Просмотр списка результатов заполнения веб-формы с возможностью фильтрации и выгрузки в таблицу Excel
3. Работа с внешней базой данных: сохранение и просмотр результатов заполнения веб-формы из внешней БД
Подробности
Возможности модуля.
1. Генерация веб-формы через административную панель.
1.1. Генерация каркаса веб-формы
1.2. Генерация почтового события
1.3. Генерация почтового шаблона
1.4. Генерация таблицы в БД
2. Просмотр списка результатов заполнения веб-формы с возможностью фильтрации и выгрузки в таблицу Excel
3. Работа с внешней базой данных: сохранение и просмотр результатов заполнения веб-формы из внешней БД
Цена действительна только для интернет-магазина и может отличаться от цен в розничных магазинах
#PROP_TITLE#
—
#PROP_VALUE#
Модуль устанавливается автоматически.
После установки модуль доступен в меню "Сервисы -> Multiline: Веб-формы". При установке модуля создается пример веб-формы "Обратная связь".
После перехода в меню модуля доступны следующие действия:
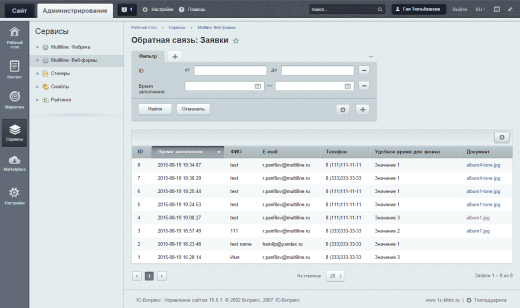
1) Просмотр списка результатов заполнения конкретной формы. Осуществляется по клику на название формы либо через выпадающее контекстное меню, пункт "Посмотреть заявки"
2) Редактирование полей конкретной формы. Осуществляется через выпадающее контекстное меню, пункт "Параметры формы"
Важный момент! После редактирования, если в форме были созданы новые поля, будет создана новая пустая таблица БД с новым набором полей. Старая таблица будет сохранена с суффиксом _old_дата и при необходимости записи оттуда можно перенести в новую таблицу вручную.
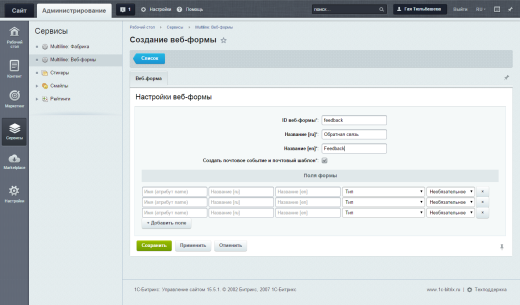
3) Создание новой формы. Осуществляется по кнопке "Создать форму".
Для отправки результатов заполнения формы на E-Mail используются стандартные почтовые шаблоны Битрикса "Настройки" - "Настройки продукта" - "Почтовые события" - "Почтовые шаблоны". При установленном чекбоксе "Создать почтовое событие и почтовый шаблон" почтовое событие и почтовый шаблон будет создан автоматически после создания формы.
Созданная форма может быть вставлена через меню компоненты в визуальном редакторе Битрикса либо вставкой кода:
<?$APPLICATION->IncludeComponent("multiline:ml2webforms.form.display", "<шаблон>", Array("ID" => "<id_формы>"));?>
Где <id_формы> - это символьный ID формы, <шаблон> - шаблон компонента формы. При указании пустого поля <шаблон> либо указания .default - компонент будет использовать стандартный шаблон .default из каталога шаблонов компонента. При необходимости его можно скопировать в каталог шаблонов сайта и кастомизировать.
После установки модуль доступен в меню "Сервисы -> Multiline: Веб-формы". При установке модуля создается пример веб-формы "Обратная связь".
После перехода в меню модуля доступны следующие действия:
1) Просмотр списка результатов заполнения конкретной формы. Осуществляется по клику на название формы либо через выпадающее контекстное меню, пункт "Посмотреть заявки"
2) Редактирование полей конкретной формы. Осуществляется через выпадающее контекстное меню, пункт "Параметры формы"
Важный момент! После редактирования, если в форме были созданы новые поля, будет создана новая пустая таблица БД с новым набором полей. Старая таблица будет сохранена с суффиксом _old_дата и при необходимости записи оттуда можно перенести в новую таблицу вручную.
3) Создание новой формы. Осуществляется по кнопке "Создать форму".
Для отправки результатов заполнения формы на E-Mail используются стандартные почтовые шаблоны Битрикса "Настройки" - "Настройки продукта" - "Почтовые события" - "Почтовые шаблоны". При установленном чекбоксе "Создать почтовое событие и почтовый шаблон" почтовое событие и почтовый шаблон будет создан автоматически после создания формы.
Созданная форма может быть вставлена через меню компоненты в визуальном редакторе Битрикса либо вставкой кода:
<?$APPLICATION->IncludeComponent("multiline:ml2webforms.form.display", "<шаблон>", Array("ID" => "<id_формы>"));?>
Где <id_формы> - это символьный ID формы, <шаблон> - шаблон компонента формы. При указании пустого поля <шаблон> либо указания .default - компонент будет использовать стандартный шаблон .default из каталога шаблонов компонента. При необходимости его можно скопировать в каталог шаблонов сайта и кастомизировать.
Закажите любой модуль у нас на сайте с бесплатной установкой и гарантией 14 дней
Мы работаем с физическими и юридическими лицами. И предоставляем сразу два варианта оплаты.
- Наличные. Вы подписываете товаросопроводительные документы, расплачиваетесь денежными средствами, получаете товар и чек.
- Безналичный расчет. Принимаем карты Visa и MasterCard. Доступен при курьерской доставке.
Ваш заказ можем доставить собственными ресурсами, при условии вашего нахождения в городе. Либо через 4 варианта доставки:
- Курьерская доставка. Курьерская доставка работает с 9:00 до 19:00. Когда товар поступит на склад, курьерская служба свяжется для уточнения деталей. Специалист предложит выбрать удобное время доставки и уточнит адрес.
- Самовывоз из магазина. Для получения заказа обратитесь к сотруднику в кассовой зоне и назовите номер.
- Сотрудничаем с постаматами. Срок хранения — 3 дня.
- Предоставляем почтовую доставку через почту России. Когда заказ придет в отделение, на ваш адрес придет извещение о посылке. Вскрывать коробку самостоятельно вы можете только после оплаты заказа.
Дополнительная вкладка для размещения информации о товарах, доставке или любого другого важного контента. Поможет вам ответить на интересующие покупателя вопросы и развеять его сомнения в покупке. Используйте её по своему усмотрению.
Вы можете убрать её или вернуть обратно, изменив одну галочку в настройках компонента. Очень удобно.
- Комментарии
- ВКонтакте
Загрузка комментариев...