Компонент предлагает вам простой способ добавить вращение изображений на 360º на ваш сайт.
Просто добавьте группу изображений в свойства элемента (товара или новости), и вы получите красивое объёмное изображение.
Ключевые особенности:
- Вращение на 360º по горизонтали или по вертикали
- Автостарт
- Полностью адаптивный
- Чрезвычайно прост в использовании
- Адаптирован для мобильных устройств
- 2 шаблона (обычный и полноэкранный режим)
- No jQuery, no BX.
Ваши продукты - в объёме!
Обыкновенные изображения не передают всей полноты объёма, особенно когда вы пытаетесь продаёте ценные предметы с деталями, личностью и ценностью. Вращение на 360 градусов - это самый простой способ сделать продукт более реальным для ваших клиентов, предоставляя им возможность исследовать продукт в мельчайших деталях, даже с комфортом на своём мобильном телефоне.

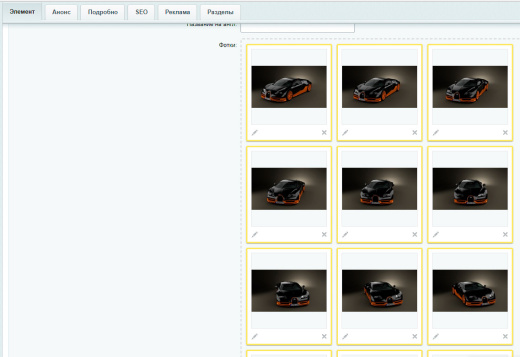
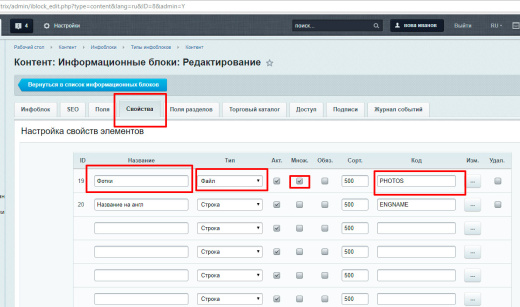
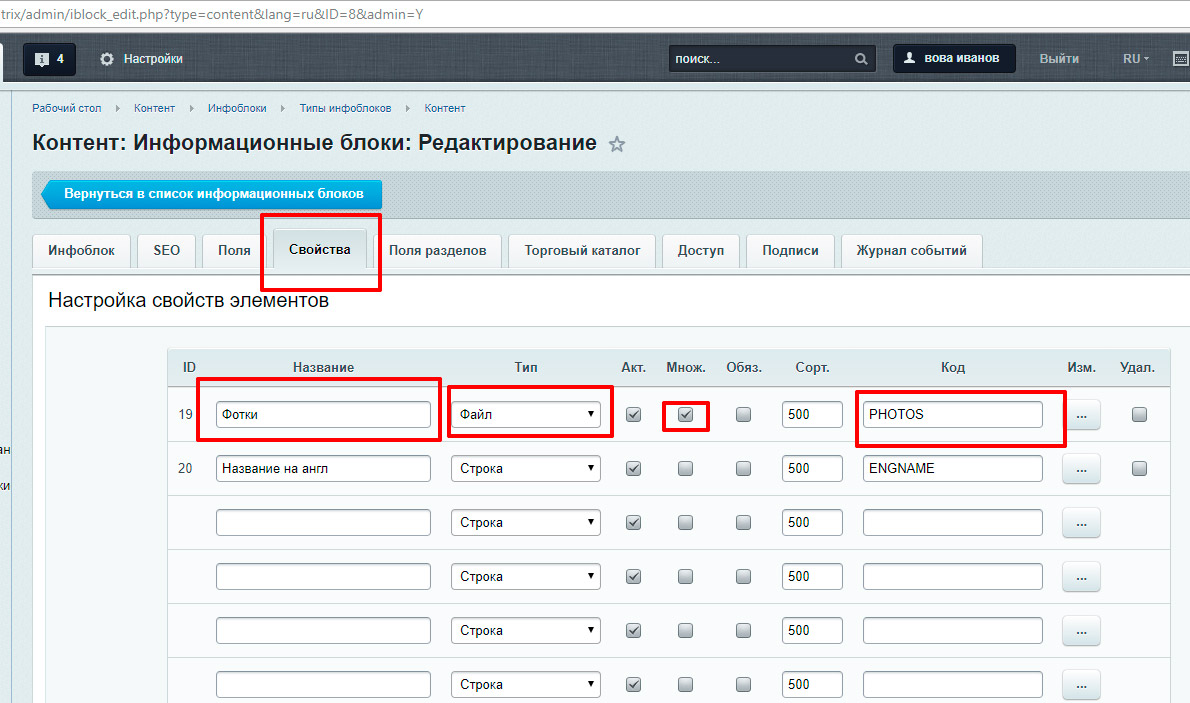
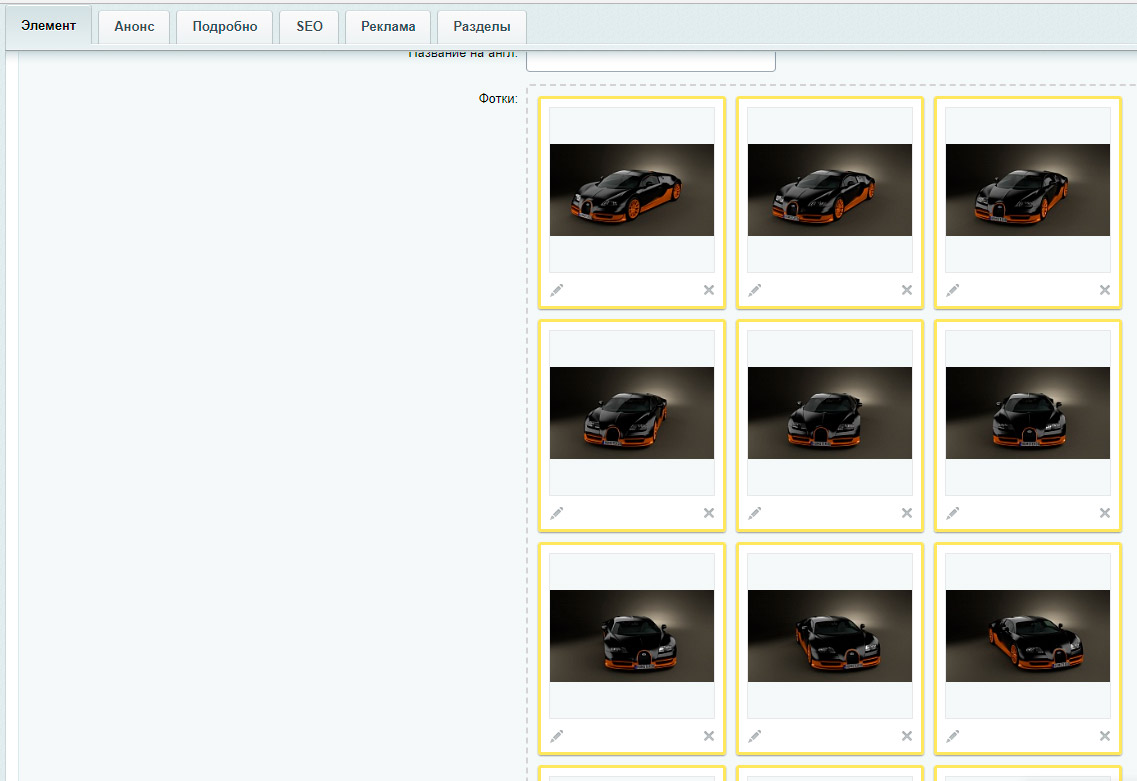
2. Загрузите фотографии через администраторскую часть

3. Компонент необходимо скопировать в шаблон карточки товара или детальной новости.
$APPLICATION->IncludeComponent(
"psk:psk.360rotator",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"SOURCE" => $arResult["PROPERTIES"]["PHOTOS"],
"START_FRAME" => "0",
"SCROLL" => "Y",
"VERTICAL" => "N",
"SHOWSTARTSTOPBUTTON" => "Y",
"AUTOSTART" => "Y",
"PLAYSPEED" => "100",
"SENSITIVITY" => "100"
),
$component
);
Компонент принимает следующие параметры
- COMPONENT_TEMPLATE - .default/popup, шаблон, по-умолчанию = .default, обязательный;
- SOURCE - массив с ID изображений, обязательный;
- START_FRAME - число, начальный кадр, по-умолчанию = 0, опционально;
- SCROLL - Y/N, прокрутка с помощью мыши, по-умолчанию = Y, опционально;
- VERTICAL - Y/N, вертикальная ориентация, по-умолчанию = N, опционально;
- SHOWSTARTSTOPBUTTON - Y/N, показывать кнопку Старт/Стоп, по-умолчанию = N, опционально;
- AUTOSTART - Y/N, автостарт, по-умолчанию = N, опционально;
- PLAYSPEED - число, интервал автопрокрутки, мс (меньше быстрее), по-умолчанию = 100, опционально;
- SENSITIVITY - число, чувствительность мышки (от 1 до 1000), по-умолчанию = 100, опционально.
четвертым параметром при использовании в комплексном компоненте обязательно передавать $component, иначе не подключатся .js файлы
Закажите любой модуль у нас на сайте с бесплатной установкой и гарантией 14 дней
Мы работаем с физическими и юридическими лицами. И предоставляем сразу два варианта оплаты.
- Наличные. Вы подписываете товаросопроводительные документы, расплачиваетесь денежными средствами, получаете товар и чек.
- Безналичный расчет. Принимаем карты Visa и MasterCard. Доступен при курьерской доставке.
Ваш заказ можем доставить собственными ресурсами, при условии вашего нахождения в городе. Либо через 4 варианта доставки:
- Курьерская доставка. Курьерская доставка работает с 9:00 до 19:00. Когда товар поступит на склад, курьерская служба свяжется для уточнения деталей. Специалист предложит выбрать удобное время доставки и уточнит адрес.
- Самовывоз из магазина. Для получения заказа обратитесь к сотруднику в кассовой зоне и назовите номер.
- Сотрудничаем с постаматами. Срок хранения — 3 дня.
- Предоставляем почтовую доставку через почту России. Когда заказ придет в отделение, на ваш адрес придет извещение о посылке. Вскрывать коробку самостоятельно вы можете только после оплаты заказа.
Дополнительная вкладка для размещения информации о товарах, доставке или любого другого важного контента. Поможет вам ответить на интересующие покупателя вопросы и развеять его сомнения в покупке. Используйте её по своему усмотрению.
Вы можете убрать её или вернуть обратно, изменив одну галочку в настройках компонента. Очень удобно.
- Комментарии
- ВКонтакте