Модуль уменьшает изображения сайта, чтобы их отображение происходило быстрее.
Возможно преобразование изображений в современный формат webp для дополнительного ускорения. Если браузер не поддерживает формат webp, то изображение будет отображено в старом формате — обычно, это jpg или png.
Технические подробности:
Модуль преобразует изображения, информация о которых хранится в таблице b_file
Так же преобразовываются изображения в папке /upload/resize_cache.
Преобразование происходит с помощью программ optipng, jpegoptim, gifsicle в зависимости от расширения файла.
При включении модуля создается агент, запускающий раз в минуту метод \Techdir\Rci\ResizeContentImage::checkImages(), который постепенно считывает данные из таблицы b_file. Этот метод записывает логи в таблицу rci_list, если настройка «Логировать в таблицу rci_list» включена.
Подробности
Возможно преобразование изображений в современный формат webp для дополнительного ускорения. Если браузер не поддерживает формат webp, то изображение будет отображено в старом формате — обычно, это jpg или png.
Технические подробности:
Модуль преобразует изображения, информация о которых хранится в таблице b_file
Так же преобразовываются изображения в папке /upload/resize_cache.
Преобразование происходит с помощью программ optipng, jpegoptim, gifsicle в зависимости от расширения файла.
При включении модуля создается агент, запускающий раз в минуту метод \Techdir\Rci\ResizeContentImage::checkImages(), который постепенно считывает данные из таблицы b_file. Этот метод записывает логи в таблицу rci_list, если настройка «Логировать в таблицу rci_list» включена.
Цена действительна только для интернет-магазина и может отличаться от цен в розничных магазинах
#PROP_TITLE#
—
#PROP_VALUE#
Установка:
1. Установить программы optipng, jpegoptim, gifsicle на сервер. Для преобразования изображений в формат webp нужно установить программу cwebp.
Установка программ производится командой:
Для CentOS:
Для Ubuntu:
2. Модуль нужно установить через Маркетплейс 1С-Битрикс.
3. В административной панели сайта нужно перейти на страницу «Marketplace → Установленные решения» и установить модуль.
Настройка:
Важно: перед включением модуля необходимо выполнить все шаги настройки, иначе изображения могут быть повреждены. Требуется создать резервную копию файлов перед использованием модуля.
Порядок настройки модуля:
1. Сделать полную резервную копию сайта.
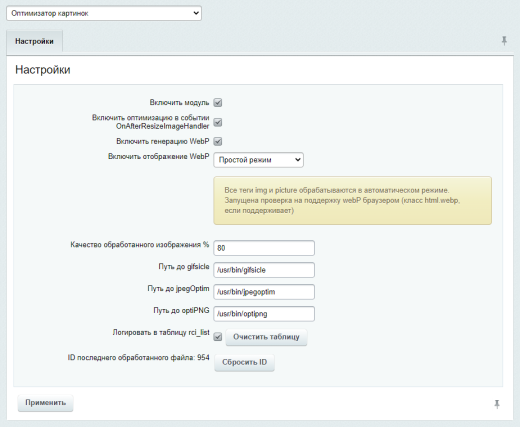
2. В административной панели сайта нужно перейти на страницу «Настройки → Настройки продукта → Настройки модулей → Оптимизатор картинок» и вставляем пути до установленных программ optipng, jpegoptim, gifsicle. Узнать путь до программ можно командой which, выполнив в консоли сервера, например «which jpegoptim». Чтобы установить программу, нужно выполнить в консоли «yum install jpegoptim». Для установки программ для работы с webp нужно выполнить команду «yum install libwebp-tools».
3. Включить настройку «Логировать в таблицу rci_list».
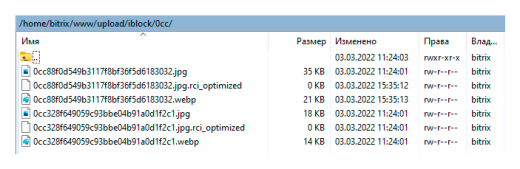
4. Если требуется создание webp файлов, то необходимо включить настройку «Включить генерацию webp». После уменьшения изображения будет создаваться его копия в формате webp в той же папке.
5. Для отображения изображений в формате webp в публичной части сайта, необходимо выбрать режим отображения в настройке «Включить отображение webp».
Доступны 2 режима:
— «Простой режим». Может быть использован без специальных навыков. Вывод изображений будет автоматическим, но может возникнуть неправильное отображение элементов на сайте. Конечный результат будет зависеть от используемой вёрстки. Каждый тег изображения «img» будет автоматически обёрнут в тег picture с подключением дополнительного файла webp.
— «Расширенный режим». В этом режиме нужно, чтобы программист, выполняющий работы на сайте, внёс изменения в вывод изображений. Нужно для каждого выводимого изображения на сайте изменить структуру. Для этого предусмотрены два метода:\Techdir\Rci\ResizeContentImage::imageGetWebPFromOriginal(относительный_путь_до_изображения) — если файл изображения в формате webp создан, то он будет выведен вместо текущего. Если файла нет, то возвращается путь к исходному изображению без изменений. Работает только в расширенном режиме.
\Techdir\Rci\ResizeContentImage::imageUpdateWebPInHTML(входной_html_код) — метод изменяет пути к изображениям во входном html-коде на пути к изображениям в формате webp, если они есть. Если файла webp нет, то путь к изображению останется без изменений. Метод удобен, если нужно подменить пути, например, при выводе DETAIL_TEXT. Работает только в расширенном режиме.
При использовании любого активного режима необходимо добавить в тег html, в атрибут class этот код — «<?\Techdir\Rci\ResizeContentImage::showWebpClassIfSupported()?>». Если браузер поддерживает формат webp, то тегу html будет дополнительно задан css класс «webp». Класс необходим для того, чтобы правильно применялись css стили. Изображения, заданные через css свойство background-image необходимо задавать вручную в коде.
Важно: Активные режимы могут привести к неправильному отображению блоков на странице. Если какие-то блоки отображаются неправильно, то необходимо внести изменения в код сайта.
6. Установить качество сжимаемых изображений на 100% в главном модуле, в настройках каждого инфоблока, в других местах на сайте, где используется сжатие изображений. Для изменения настроек сжатия в коде, например, в методе \CFile::ResizeImageGet() необходимо попросить помощи у программиста.
7. Включить модуль.
Поддержка по модулю осуществляется в личном кабинете на нашем сайте. Вы можете написать обращение после регистрации в ЛК. Отвечаем в течение 1 рабочего дня.
1. Установить программы optipng, jpegoptim, gifsicle на сервер. Для преобразования изображений в формат webp нужно установить программу cwebp.
Установка программ производится командой:
Для CentOS:
yum install optipng jpegoptim gifsicle libwebp -y |
Для Ubuntu:
apt-get install optipng jpegoptim gifsicle libwebp -y |
2. Модуль нужно установить через Маркетплейс 1С-Битрикс.
3. В административной панели сайта нужно перейти на страницу «Marketplace → Установленные решения» и установить модуль.
Настройка:
Важно: перед включением модуля необходимо выполнить все шаги настройки, иначе изображения могут быть повреждены. Требуется создать резервную копию файлов перед использованием модуля.
Порядок настройки модуля:
1. Сделать полную резервную копию сайта.
2. В административной панели сайта нужно перейти на страницу «Настройки → Настройки продукта → Настройки модулей → Оптимизатор картинок» и вставляем пути до установленных программ optipng, jpegoptim, gifsicle. Узнать путь до программ можно командой which, выполнив в консоли сервера, например «which jpegoptim». Чтобы установить программу, нужно выполнить в консоли «yum install jpegoptim». Для установки программ для работы с webp нужно выполнить команду «yum install libwebp-tools».
3. Включить настройку «Логировать в таблицу rci_list».
4. Если требуется создание webp файлов, то необходимо включить настройку «Включить генерацию webp». После уменьшения изображения будет создаваться его копия в формате webp в той же папке.
5. Для отображения изображений в формате webp в публичной части сайта, необходимо выбрать режим отображения в настройке «Включить отображение webp».
Доступны 2 режима:
— «Простой режим». Может быть использован без специальных навыков. Вывод изображений будет автоматическим, но может возникнуть неправильное отображение элементов на сайте. Конечный результат будет зависеть от используемой вёрстки. Каждый тег изображения «img» будет автоматически обёрнут в тег picture с подключением дополнительного файла webp.
— «Расширенный режим». В этом режиме нужно, чтобы программист, выполняющий работы на сайте, внёс изменения в вывод изображений. Нужно для каждого выводимого изображения на сайте изменить структуру. Для этого предусмотрены два метода:\Techdir\Rci\ResizeContentImage::imageGetWebPFromOriginal(относительный_путь_до_изображения) — если файл изображения в формате webp создан, то он будет выведен вместо текущего. Если файла нет, то возвращается путь к исходному изображению без изменений. Работает только в расширенном режиме.
\Techdir\Rci\ResizeContentImage::imageUpdateWebPInHTML(входной_html_код) — метод изменяет пути к изображениям во входном html-коде на пути к изображениям в формате webp, если они есть. Если файла webp нет, то путь к изображению останется без изменений. Метод удобен, если нужно подменить пути, например, при выводе DETAIL_TEXT. Работает только в расширенном режиме.
При использовании любого активного режима необходимо добавить в тег html, в атрибут class этот код — «<?\Techdir\Rci\ResizeContentImage::showWebpClassIfSupported()?>». Если браузер поддерживает формат webp, то тегу html будет дополнительно задан css класс «webp». Класс необходим для того, чтобы правильно применялись css стили. Изображения, заданные через css свойство background-image необходимо задавать вручную в коде.
Важно: Активные режимы могут привести к неправильному отображению блоков на странице. Если какие-то блоки отображаются неправильно, то необходимо внести изменения в код сайта.
6. Установить качество сжимаемых изображений на 100% в главном модуле, в настройках каждого инфоблока, в других местах на сайте, где используется сжатие изображений. Для изменения настроек сжатия в коде, например, в методе \CFile::ResizeImageGet() необходимо попросить помощи у программиста.
7. Включить модуль.
Поддержка по модулю осуществляется в личном кабинете на нашем сайте. Вы можете написать обращение после регистрации в ЛК. Отвечаем в течение 1 рабочего дня.
Закажите любой модуль у нас на сайте с бесплатной установкой и гарантией 14 дней
Мы работаем с физическими и юридическими лицами. И предоставляем сразу два варианта оплаты.
- Наличные. Вы подписываете товаросопроводительные документы, расплачиваетесь денежными средствами, получаете товар и чек.
- Безналичный расчет. Принимаем карты Visa и MasterCard. Доступен при курьерской доставке.
Ваш заказ можем доставить собственными ресурсами, при условии вашего нахождения в городе. Либо через 4 варианта доставки:
- Курьерская доставка. Курьерская доставка работает с 9:00 до 19:00. Когда товар поступит на склад, курьерская служба свяжется для уточнения деталей. Специалист предложит выбрать удобное время доставки и уточнит адрес.
- Самовывоз из магазина. Для получения заказа обратитесь к сотруднику в кассовой зоне и назовите номер.
- Сотрудничаем с постаматами. Срок хранения — 3 дня.
- Предоставляем почтовую доставку через почту России. Когда заказ придет в отделение, на ваш адрес придет извещение о посылке. Вскрывать коробку самостоятельно вы можете только после оплаты заказа.
Дополнительная вкладка для размещения информации о товарах, доставке или любого другого важного контента. Поможет вам ответить на интересующие покупателя вопросы и развеять его сомнения в покупке. Используйте её по своему усмотрению.
Вы можете убрать её или вернуть обратно, изменив одну галочку в настройках компонента. Очень удобно.
- Комментарии
- ВКонтакте
Загрузка комментариев...