Решение представляет из себя модуль и компонент для работы с зонами доставки на основе сервиса "Яндекс.Карты".
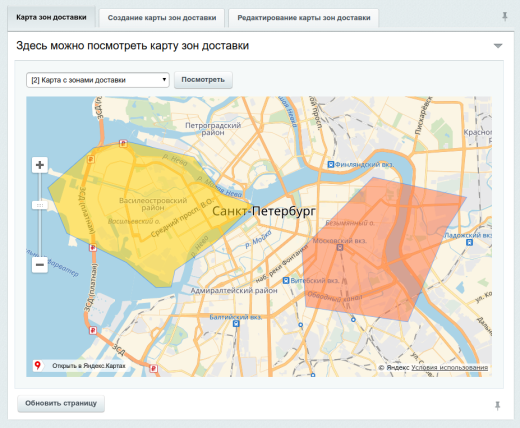
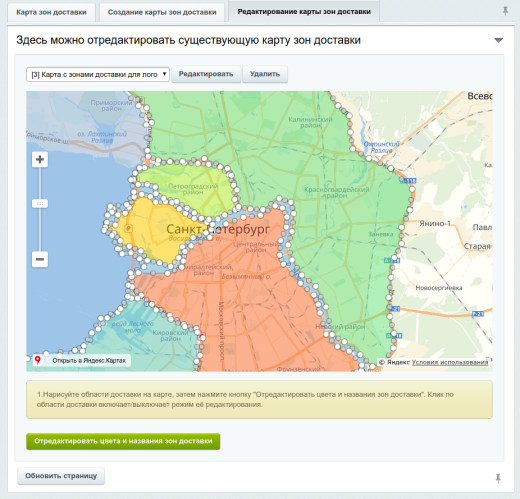
Модуль позволяет в панели администратора (в настройках модуля) производить создание, просмотр и редактирование карты с зонами доставки.
Компонент позволяет отображать существующую карту с зонами доставки.
Решение бесплатное, т.к. у автора нет ИП или ООО. Но вы всегда можете отблагодарить автора, перечислив немного благодарности сюда:
https://yoomoney.ru/to/4100118209396212.

Спасибо!
Подробности
Модуль позволяет в панели администратора (в настройках модуля) производить создание, просмотр и редактирование карты с зонами доставки.
Компонент позволяет отображать существующую карту с зонами доставки.
Решение бесплатное, т.к. у автора нет ИП или ООО. Но вы всегда можете отблагодарить автора, перечислив немного благодарности сюда:
https://yoomoney.ru/to/4100118209396212.

Спасибо!
Цена действительна только для интернет-магазина и может отличаться от цен в розничных магазинах
#PROP_TITLE#
—
#PROP_VALUE#
После установки решения перейдите в настройки модуля:
Настройки->Настройки модулей->Зоны доставки на яндекс картах
Вам будут доступны три вкладки для просмотра, создания и редактирования карт с зонами доставки.
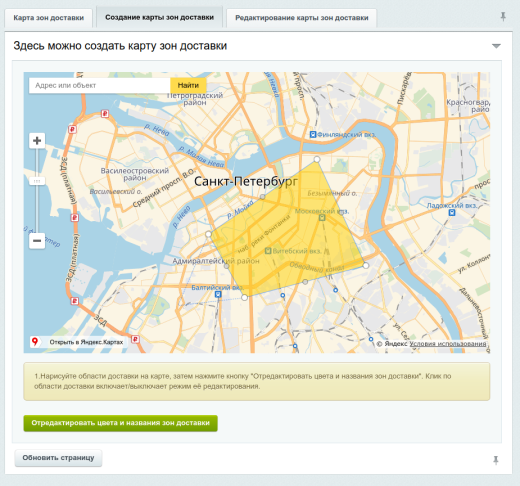
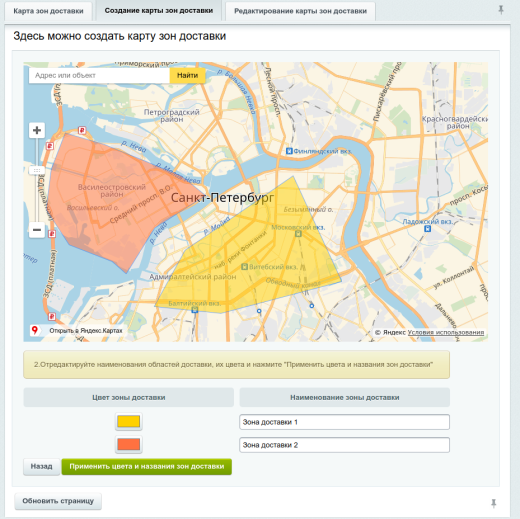
Интерфейс создания интуитивно понятен.
После создания карты с зонами доставки вы можете её отобразить с помощью компонента:
<?$APPLICATION->IncludeComponent(
"angerro:angerro.yadelivery",
"",
Array(
"WIDTH" => "600",
"HEIGHT" => "600",
"MAP_ID" => "3"
)
);?>
где MAP_ID - идентификатор существующей карты. Его можно найти в списке существующих карт с зонами доставки в админ панели (в квадратных скобках перед наименованием карты)
WIDTH и HEIGHT - размеры блока Яндекс карты в пикселях
Настройки->Настройки модулей->Зоны доставки на яндекс картах
Вам будут доступны три вкладки для просмотра, создания и редактирования карт с зонами доставки.
Интерфейс создания интуитивно понятен.
После создания карты с зонами доставки вы можете её отобразить с помощью компонента:
<?$APPLICATION->IncludeComponent(
"angerro:angerro.yadelivery",
"",
Array(
"WIDTH" => "600",
"HEIGHT" => "600",
"MAP_ID" => "3"
)
);?>
где MAP_ID - идентификатор существующей карты. Его можно найти в списке существующих карт с зонами доставки в админ панели (в квадратных скобках перед наименованием карты)
WIDTH и HEIGHT - размеры блока Яндекс карты в пикселях
Закажите любой модуль у нас на сайте с бесплатной установкой и гарантией 14 дней
Мы работаем с физическими и юридическими лицами. И предоставляем сразу два варианта оплаты.
- Наличные. Вы подписываете товаросопроводительные документы, расплачиваетесь денежными средствами, получаете товар и чек.
- Безналичный расчет. Принимаем карты Visa и MasterCard. Доступен при курьерской доставке.
Ваш заказ можем доставить собственными ресурсами, при условии вашего нахождения в городе. Либо через 4 варианта доставки:
- Курьерская доставка. Курьерская доставка работает с 9:00 до 19:00. Когда товар поступит на склад, курьерская служба свяжется для уточнения деталей. Специалист предложит выбрать удобное время доставки и уточнит адрес.
- Самовывоз из магазина. Для получения заказа обратитесь к сотруднику в кассовой зоне и назовите номер.
- Сотрудничаем с постаматами. Срок хранения — 3 дня.
- Предоставляем почтовую доставку через почту России. Когда заказ придет в отделение, на ваш адрес придет извещение о посылке. Вскрывать коробку самостоятельно вы можете только после оплаты заказа.
Дополнительная вкладка для размещения информации о товарах, доставке или любого другого важного контента. Поможет вам ответить на интересующие покупателя вопросы и развеять его сомнения в покупке. Используйте её по своему усмотрению.
Вы можете убрать её или вернуть обратно, изменив одну галочку в настройках компонента. Очень удобно.
- Комментарии
- ВКонтакте
Загрузка комментариев...