Хотите дать своим покупателям возможность быстро просмотреть весь Ваш ассортимент товаров или услуг?
Поставьте на свой сайт готовое решение для отображения прайс-листа!
Удобный сворачиваемый список разделов и товаров поможет Вашим покупателям сориентироваться в ассортименте, не затрачивая много времени на перелистывание страниц в стандартном каталоге.
Подробности
Поставьте на свой сайт готовое решение для отображения прайс-листа!
Удобный сворачиваемый список разделов и товаров поможет Вашим покупателям сориентироваться в ассортименте, не затрачивая много времени на перелистывание страниц в стандартном каталоге.
- Возможность отображения цен из типа цен или из свойства
- Возможность отображения изображений товаров
- Переход в карточку товара при нажатии
- Настройка цвета фона и шрифта
- Возможность скачивания прайс-листа
- Возможность показывать только товары в наличии
- Адаптивность
- Серверный код оптимизирован: среднее время загрузки прайс-листа из 300 разделов и 5000 товаров - 0.2 секунды; с включенным кэшированием - 0.03 секунды при индексе производительности сайта 40
- Клиентский код оптимизирован: никаких сторонних тяжёлых js-плагинов, все скрипты самописные - загрузка страницы не тормозит
- Решение работает на кодировках UTF-8 и Windows-1251
- Грамотный и понятный код
- Поддержка технологии "Композитный сайт"
Цена действительна только для интернет-магазина и может отличаться от цен в розничных магазинах
#PROP_TITLE#
—
#PROP_VALUE#
Установка стандартная - через Marketplace 1С-Битрикс или каталог решений раздела Marketplace в административной части сайта.
Внимание! Если в списке компонентов не отображается какой-либо из установленных, то обновите список, нажав на кнопку с маленьким треугольником справа от кнопки "Компоненты", а затем нажав на "Обновить".
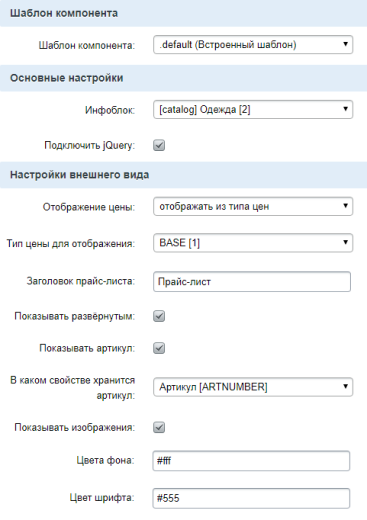
Параметры компонента:
Инфоблок
Инфоблок, из которого будут отображаться разделы и товары.
Подключить jQuery
Нужно ли в компоненте подключить js-библиотеку jQuery.
Компонент использует jQuery для применения эффекта разворачивания списка. Если при подключенном jQuery возникает ошибка "$ is not a function", значит jQuery на странице подключен дважды, следовательно, в параметрах компонента эту галочку нужно выключить.
Разрешить скачивание прайс-листа
При отмеченной опции под прайс-листом будет показываться кнопка для его скачивания посетителями сайта.
Отображение цены
Выбор одного из вариантов отображения цен:
- не отображать;
- отображать из свойства;
- отображать из типа цен (вариант доступен только для редакций "Малый бизнес" и "Бизнес").
В каком свойстве хранится цена
Из какого свойства получать цену для отображения.
Параметр доступен при значении параметра "Отображение цены", равном "отображать из свойства".
Дописывать валюту после цены
Какое слово дописывать после цены, взятой из свойства.
Параметр доступен при значении параметра "Отображение цены", равном "отображать из свойства".
Тип цены для отображения
Цены какого типа отображать в прайс-листе.
Параметр доступен при значении параметра "Отображение цены", равном "отображать из типа цен".
Заголовок прайс-листа
Наименование прайс-листа, отображаемое над списком товаров.
Показывать развёрнутым
При отмеченной опции весь прайс-лист будет показываться развёрнутым сразу при открытии страницы.
Показывать артикул
При отмеченной опции будет показываться артикул товаров
В каком свойстве хранится артикул
Выбор свойства, из которого будет браться артикул для отображения.
Параметр доступен только при отмеченной опции "Показывать артикул".
Показывать изображения
При отмеченной опции будут отображаться изображения товаров.
Изображения берутся из картинки для анонса или из детальной картинки (если картинка для анонса отсутствует).
Цвета фона
Цвет фона в формате HEX - #RRGGBB
Цвет шрифта
Цвет шрифта в формате HEX - #RRGGBB
Показывать количество товаров в разделах
При отмеченной опции рядом с названием раздела будет показываться количество товаров внутри этого раздела, включая подразделы.
Показывать только товары в наличии
При отмеченной опции будут отображаться только товары с ненулевым Доступным количеством.
Показывать пользователям фильтр по наличию
При отмеченной опции посетителям будет отображаться чекбокс для выбора, какие товары отображать - все или только в наличии.
Внимание! Если в списке компонентов не отображается какой-либо из установленных, то обновите список, нажав на кнопку с маленьким треугольником справа от кнопки "Компоненты", а затем нажав на "Обновить".
Параметры компонента:
Инфоблок
Инфоблок, из которого будут отображаться разделы и товары.
Подключить jQuery
Нужно ли в компоненте подключить js-библиотеку jQuery.
Компонент использует jQuery для применения эффекта разворачивания списка. Если при подключенном jQuery возникает ошибка "$ is not a function", значит jQuery на странице подключен дважды, следовательно, в параметрах компонента эту галочку нужно выключить.
Разрешить скачивание прайс-листа
При отмеченной опции под прайс-листом будет показываться кнопка для его скачивания посетителями сайта.
Отображение цены
Выбор одного из вариантов отображения цен:
- не отображать;
- отображать из свойства;
- отображать из типа цен (вариант доступен только для редакций "Малый бизнес" и "Бизнес").
В каком свойстве хранится цена
Из какого свойства получать цену для отображения.
Параметр доступен при значении параметра "Отображение цены", равном "отображать из свойства".
Дописывать валюту после цены
Какое слово дописывать после цены, взятой из свойства.
Параметр доступен при значении параметра "Отображение цены", равном "отображать из свойства".
Тип цены для отображения
Цены какого типа отображать в прайс-листе.
Параметр доступен при значении параметра "Отображение цены", равном "отображать из типа цен".
Заголовок прайс-листа
Наименование прайс-листа, отображаемое над списком товаров.
Показывать развёрнутым
При отмеченной опции весь прайс-лист будет показываться развёрнутым сразу при открытии страницы.
Показывать артикул
При отмеченной опции будет показываться артикул товаров
В каком свойстве хранится артикул
Выбор свойства, из которого будет браться артикул для отображения.
Параметр доступен только при отмеченной опции "Показывать артикул".
Показывать изображения
При отмеченной опции будут отображаться изображения товаров.
Изображения берутся из картинки для анонса или из детальной картинки (если картинка для анонса отсутствует).
Цвета фона
Цвет фона в формате HEX - #RRGGBB
Цвет шрифта
Цвет шрифта в формате HEX - #RRGGBB
Показывать количество товаров в разделах
При отмеченной опции рядом с названием раздела будет показываться количество товаров внутри этого раздела, включая подразделы.
Показывать только товары в наличии
При отмеченной опции будут отображаться только товары с ненулевым Доступным количеством.
Показывать пользователям фильтр по наличию
При отмеченной опции посетителям будет отображаться чекбокс для выбора, какие товары отображать - все или только в наличии.
Закажите любой модуль у нас на сайте с бесплатной установкой и гарантией 14 дней
Мы работаем с физическими и юридическими лицами. И предоставляем сразу два варианта оплаты.
- Наличные. Вы подписываете товаросопроводительные документы, расплачиваетесь денежными средствами, получаете товар и чек.
- Безналичный расчет. Принимаем карты Visa и MasterCard. Доступен при курьерской доставке.
Ваш заказ можем доставить собственными ресурсами, при условии вашего нахождения в городе. Либо через 4 варианта доставки:
- Курьерская доставка. Курьерская доставка работает с 9:00 до 19:00. Когда товар поступит на склад, курьерская служба свяжется для уточнения деталей. Специалист предложит выбрать удобное время доставки и уточнит адрес.
- Самовывоз из магазина. Для получения заказа обратитесь к сотруднику в кассовой зоне и назовите номер.
- Сотрудничаем с постаматами. Срок хранения — 3 дня.
- Предоставляем почтовую доставку через почту России. Когда заказ придет в отделение, на ваш адрес придет извещение о посылке. Вскрывать коробку самостоятельно вы можете только после оплаты заказа.
Дополнительная вкладка для размещения информации о товарах, доставке или любого другого важного контента. Поможет вам ответить на интересующие покупателя вопросы и развеять его сомнения в покупке. Используйте её по своему усмотрению.
Вы можете убрать её или вернуть обратно, изменив одну галочку в настройках компонента. Очень удобно.
- Комментарии
- ВКонтакте
Загрузка комментариев...